Einfache Regel:
- PNG für Bilder mit Text oder geraden Linien und Strichen.
- So Bleiben die Texte und Linie schar und die Dateigröße immer noch klein
- JPEG für Fotos oder für Bilder mit wenig Schrift und ohne gerade Linien.
- So bleiben Fotos klein und immer noch von guter Qualität
Beispiele:
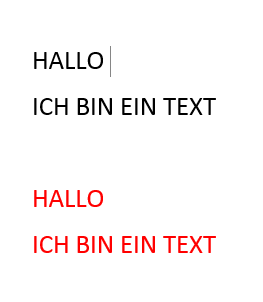
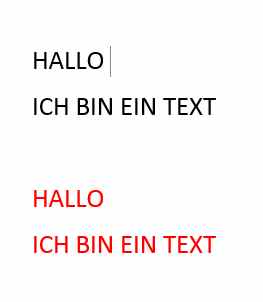
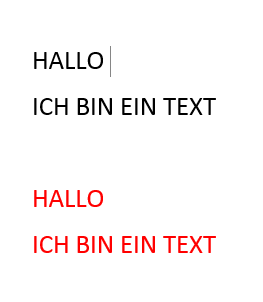
Links PNG, rechts JPEG. Beide sind gleich groß etwa 4.5 kB
- Man sieht, dass bei gleicher Größe PNG besseres Ergebnis für Texte liefert


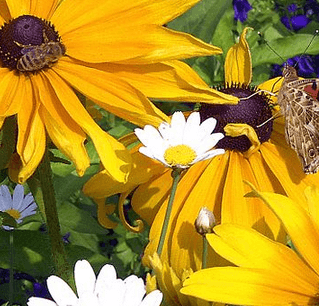
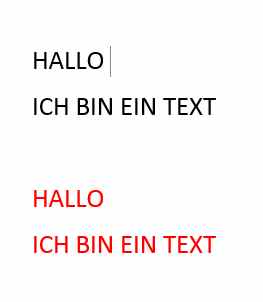
Links PNG ca. 200kB, rechts JPEG ca. 57 kB.
- Obwohl JEPG deutlich kleiner ist (4x), ist die Qualität etwa gleich.


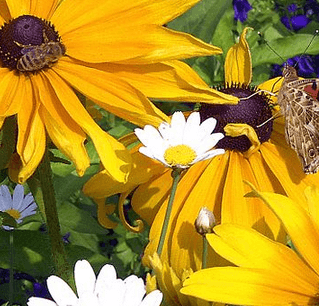
Danke an den Wikipedianer Vulkan für das Blumen Foto
Sowohl JPEG als auch PNG sollten 300kB nicht überschreiten, damit die Ladezeiten kurz bleiben. Das ist wichtig, weil Google langsame Webseiten etwas benachteiligt. Außerdem freut es die Besucher, wenn die Webseite schnell ist.